上田麗奈と藤ちょこ先生のデジタルペイント講座⑦ パース設定編
初心者にもやさしい直感的な操作が可能な多機能・低価格のペイントソフトとして、多くのクリエイターから支持を得ているペイントソフト「openCanvas」。声優の上田麗奈が、同ソフトのメインアートワークを手がけた人気イラストレーター・藤ちょこさんにその魅力を教わる連載です。デジタルペイント初挑戦ながら、これまでの6回の講座で、驚くべきスピードでソフトの操作を覚え「いもちゃん(のちにコスモちゃん)」というオリジナルキャラクターを描き上げた上田。今回からは、写真をベースにした新たなイラストの作画に挑戦します。

写真を撮影して素材にする
ゼロから自分で描くのではなく写真をもとにすると、手軽に上手なイラストが描けるようになります。初心者も多い「openCanvas」ユーザーに向け、第7回からは写真を素材にしたイラストづくりに、上田麗奈が挑戦します。そのため今回の収録場所は、いつもの会議室を飛び出して東京湾を望むお台場へ! お天気に恵まれ、開放的な海辺の風に、どこかピクニック気分の面々。ふだんから作品の素材や資料のために、画像素材をストックしているという藤ちょこ先生のアドバイスを受けながら、人物、建築、風景を、様々なアングルで撮影していく上田。写真データを作業スペースに持ち帰り、さっそく素材の選定です。



藤ちょこ(以下、藤):まずは素材に使用する写真を選びましょう。上田さん、作品のイメージはありますか?
上田麗奈(以下、上田):せっかく戸外での撮影だったので、印象派の絵のような感じに仕上げられたら、と思っています。モネの絵のようなタッチで、きれいな色の作品にしたいです。今日のワンピースも、そんな雰囲気があるので。
藤:なるほど。それでは今回は背景を印象派風にし、絵具を厚塗りするような感じで描いてみましょう。さっそく構図のベースになる写真を選びましょう。
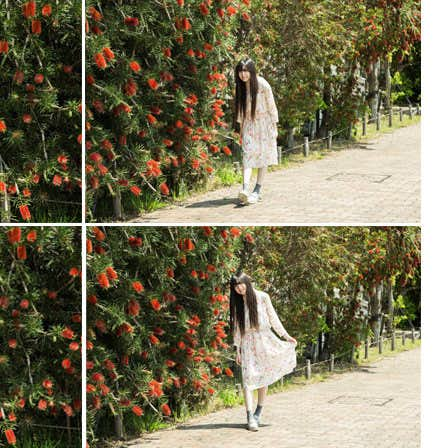
上田:人物のポーズと画面の構図は、この写真(下図)が気に入っています。もし可能なら、ガラスに風景が反射してる感じも描いてみたいなぁ、と。あと、この構図にブラシノキを描き加えたいのですが、できますか?
藤:大丈夫ですよ。複数の写真素材の要素を合成して画面をつくり上げる感じですね。イメージスケッチを描いてみましょう。

開発チーム(以下、開発):上田さんは、どうしてこの写真を選んだのですか?
上田:タイルや柵の直線が画面上に走っていて、透視図法のイメージがつかみやすかったからです。
藤:すごくいい選択だと思います。横顔のシルエットもおしゃれな感じですし。この写真は特に、画面の消失点を割り出すのに向いていますね。
写真をトレースして、パースを設定する
藤:それでは、絵を描いていきましょう。新規のファイルを作成します。今回も、ファイルのサイズはA4で、解像度は350ピクセルに設定しておきましょう。上のメニューの「ファイル」で「開く」を選択して、先ほどの写真を開きます。開いたファイルの画像をコピー&ペーストで新規のファイルに貼り付けてください。サイズが画面より大きいと思うので、縮小してA4の画面サイズに合わせてくださいね。
上田:この操作は第6回のシャボン玉の画像やテクスチャの画像を貼り付けたのと一緒ですね?
藤:はい。さらに、openCanvasの便利な機能として、もとの画像を参照しながら作業できる「資料ウィンドウ」がありますので、今回はこちらも活用しましょう。「資料ウィンドウ」の右上にある三角のボタンをクリックして「開く」を押すと、先ほどと同じファイルを開きます。こうしておくと、常に作業中ももとの画像を確認できます。この資料ウィンドウは、画面の一部分を拡大して見たりすることも可能です。
上田:へぇ〜。
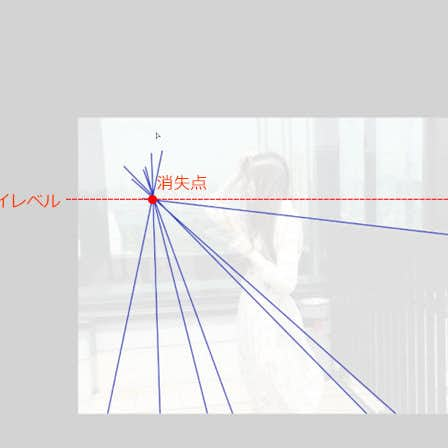
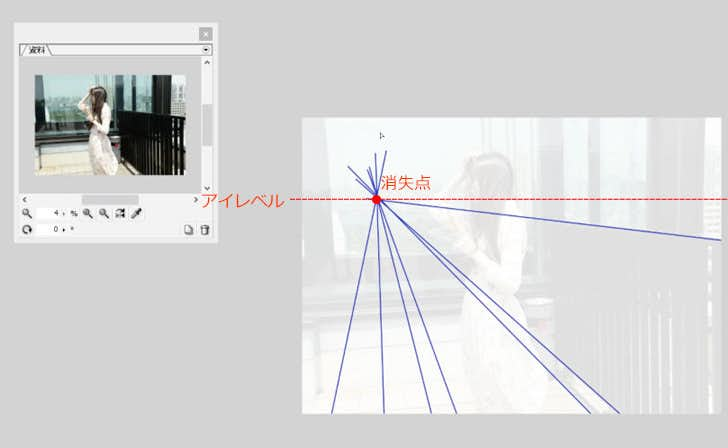
藤:続いて、写真をペーストしたレイヤーの透明度を調整して、薄く透けて見えるくらいにしてください。この上に新しいレイヤーを作成して、この画面の消失点を探します。この写真だとフェンスの線と床のタイルの線の延長上にまず一点、消失点が見つけられます。何色の線でも良いので、フェンスの線と床のタイルの線に沿った直線を線画ツールで引いてみてください。いま引いた線が交差するところが消失点です。
床のタイルの横に走る線の延長上にも、もう一点消失点があるので、この写真は二点透視の画面なんです。ただ、もう一つの消失点は、画面から外れたかなり離れた場所にあります。2点の消失点は、「アイレベル」と言って、目線(カメラの高さ)上に存在します。

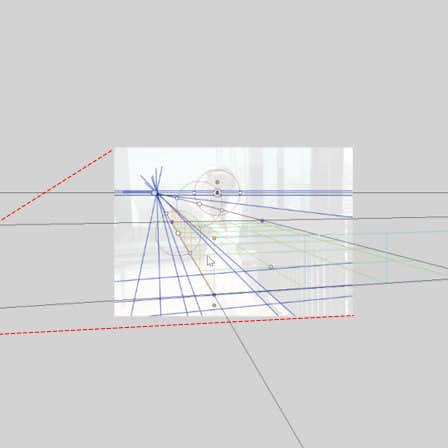
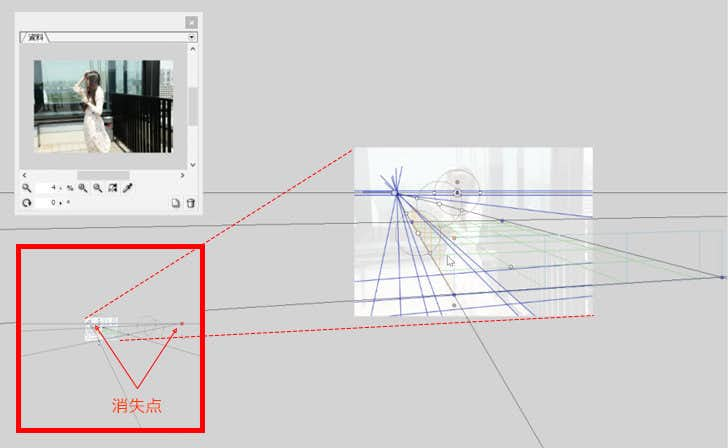
藤:定規ウィンドウの「2」という数字が入っているアイコンをクリックします。そうすると2点透視用のパース定規が画面上に現れます。この中央にある大きな二重丸をカーソルで移動させて、先ほど言ったアイレベルの高さに合わせます。次に左側の消失点を、画面上の消失点に重ねます。右側の消失点は、画面の外にあるので、「ナビゲーター」ウィンドウで画面表示を縮小してください。床のタイルの横の線と並行して走るところまで、右側の消失点をずーっと引っ張っていってください。
上田:なるほど〜。
bt:今回はなんだかアカデミックですね。

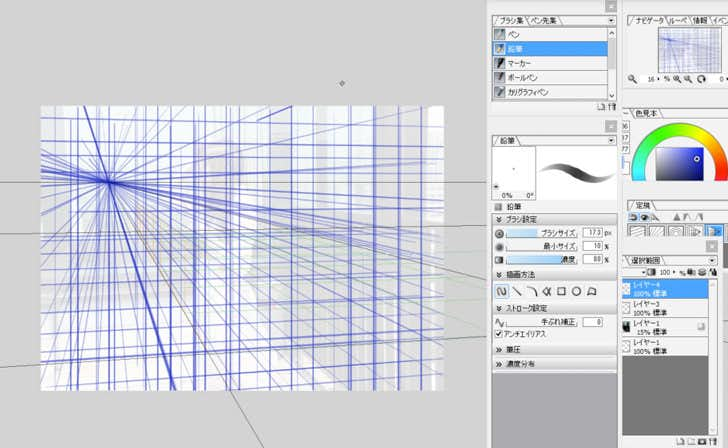
藤:このパース定規を設定すると、フリーハンドで描いた線も、このパース線に沿ったきれいな線になるんです。試しに新規レイヤーを作成して、フリーハンドの線を引いてみてください。線が自然と消失点に向かう直線になるはずです。
上田:うわー、本当だ。線がまっすぐ引ける!
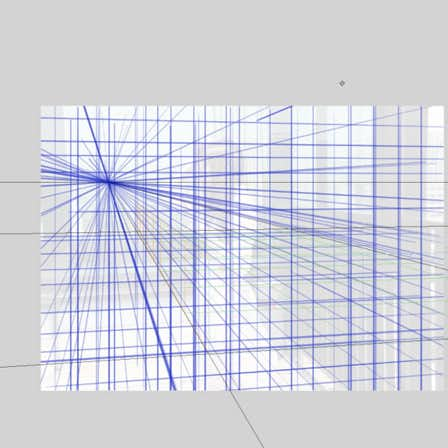
藤:この線は、完成図には残さないガイドとして利用するので、適当に画面の縦横に線を引いてください。
上田:[画面の至るところに線を引いていく]こんな感じですか?

藤:はい、そうですね。そうしたら、ファイルを保存で。次回は人物を描きます。これまでの回でやったことの応用になります。
上田:はい、わかりました! 今回もありがとうございました。
第7回の講座内容を上田麗奈が動画でおさらい!
第7回「パース設定編」のイベントファイルを早回しで再生しながら、上田麗奈と藤ちょこ先生が、おさらいします。
PROFILE
うえだ・れいな 富山県生まれ。声優。第5回81オーディション特別賞・小学館賞、第9回声優アワード新人女優賞受賞。アニメ『Dimension W』(2016年、百合崎ミラ役)などに出演。特技は水彩画・ボールペン画、趣味は掃除。
@fuzichocohttp://fuzichoco.com